Blogger Beta用戶的疑惑-我該升級嗎?
in 電腦/科技/網路

Blogger升級早已經不是新聞了..
許多Blogger舊用戶心中難免會有恐慌,「我到底該不該升級?」
我是屬於觀望型,先看看人家死的怎麼樣,在考慮到底要不要做..
搜尋了一下文章,看來Blogger Beta版的舊用戶升級後的哀號聲還挺少見的
加上每次一登入就看到"Beta"被打了一個橘色的叉叉
難免會擔心,哪一天舊用戶都被強迫升級,然後整個版型都跑掉的情況發生
為了解除這個疙瘩,加上手賤,我鼓起勇氣按下了升級的按鈕...
接下來的內容,是給所有其他Beta版老Blogger一些提醒跟新功能介紹
希望能給你一些幫助,並作為是否該升級的參考...
其實不是我們想像中那麼可怕的~
當然升級的第一步就是:備份。
以前花了許多心血時間修改的版型,先備份一下比較保險。
在升級之前先到「範本」->「修改 HTML」把裡面全部原始碼複製貼到筆記本裡面,萬一發生了任何不幸,還可以把備份的原始碼貼回去就ok了...
PS:升級後,原本版面的中文字型會出現亂碼,還是備份一下比較保險,請各位注意。
按下升級,後過了一兩分鐘就升級成功了。
然後就發現......
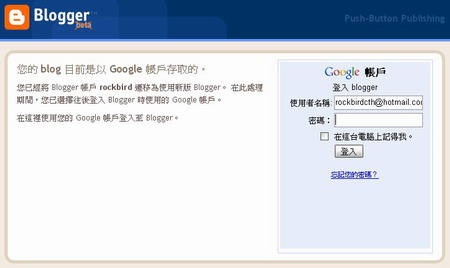
缺點:升級後,帳號變成email,輸入變得要多打好幾個字..>_<

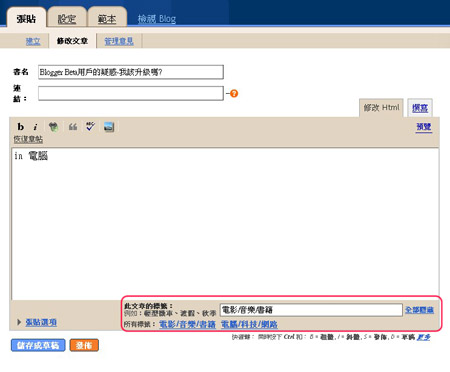
看一下升級後,修改文章的介面。
稍稍有不同的就是「標籤功能」了
因為剛升級,沒有建立任何標籤...

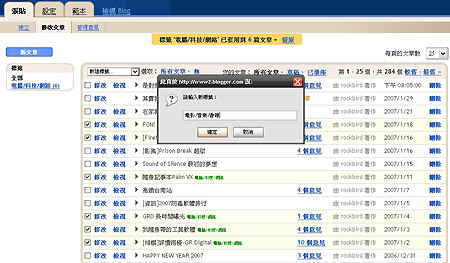
建立新標籤的畫面...

建立的標籤會列在左邊
勾選文章後,選擇要套用的標籤就可以分類了,挺方便的
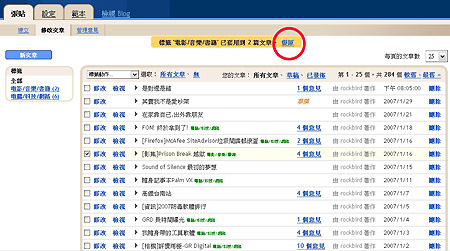
不小心選錯了?沒問題,有「復原」功能(下圖紅色圈選處),可以回到上一步

至於張貼新文章的時候呢?
最下面的地方可以選擇要分類到哪個標籤裡面,可複選

至於大家最期待的版面問題...(我可是一點都不期待)
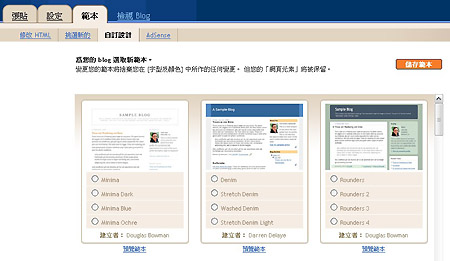
要有新的"拖拉式無腦編排功能"就點下去吧!「將你的範本升級」..

接下來選取一個自己喜歡的範本
(也就是說會把舊有Beta的範本整個洗掉)

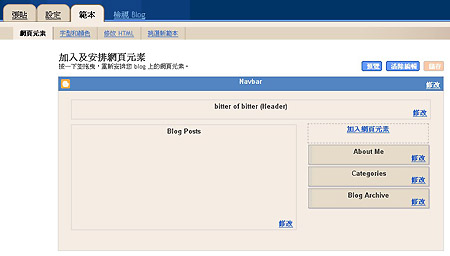
範本升級完畢後...
Welcome to拖曳式無腦版面的世界
版面設定簡單到連白痴都會用,我就不多介紹了
就類似Windows Live Spaces版面設定的方式一樣
這裡就可以設定你標籤,文章要擺放的位置

範本內「字型和顏色」
可以直接設定版面裡標題,文章,連結等各種字型、顏色、大小

範本內「修改HTML」
裡面就擺放著新範本的原始碼了
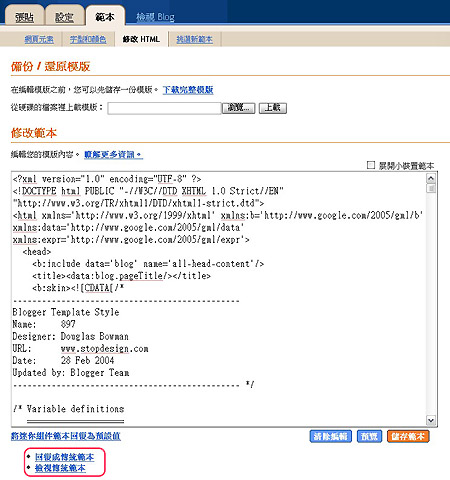
開始後悔版面很醜了嗎?沒問題,小叮噹時光機的功能也有
最下方「回復成傳統範本」(下圖紅色圈選處)按下去就還原了!

結果呢?蘿絲還是老套的說出那句話:「傑克,這實在是太神奇了」
沒錯,恢復成原版面了...
如果還是有問題,你也可以把剛剛備份的程式碼貼回去...

如果對升級還有疑惑的人,可以聽聽老衲以下的分析
Blogger Beta升級後
優點:分類標籤功能,管理跟設定都很方便
優點:對比較不了解HTML的使用者,可以藉由簡單的介面設定版面
優點:心中的疙瘩消失,不用在看到Beta被畫叉叉而心慌慌
缺點:為了標籤功能升級,對我來說好像不值得(請見Beta分類法)
缺點:帳號變成google帳號,email當帳號要多打好幾個字
缺點:登入使用者畫面,網址都是http://www2.blogger.com...爽度不足
缺點:blog loading的時間比Beta版久
(有可能是有些資料需要從www2.blogger.com讀取,瀏覽器Cache沒有資料所以顯得慢,必須在經過長一點的測試才能了解)
老衲目前還是沒有把範本升級...
想要直接改原始碼,看看是否可以把標籤功能套上去...
Blogger標籤功能的好處就是分類標籤後面會顯示文章數目..
編寫新文章設定也方便直接...
好啦,研發出來在透漏給各位觀眾瞧一下
我是真的很懶得改成新範本重新設定了..
過了一天的測試後,有些人有反應一些問題..報告一下
升級遇到的問題:
1.範本裡面的中文字會變成亂碼
解決辦法>把之前備份的範本貼回去,或者進去修改HTML把亂碼重新打成正確的字
2.留言者的Name是中文"可能"會變成亂碼(某個人發生這個問題)
目前無解決辦法,判斷是升級過程中造成亂碼
但是升級以後,留言的人Name是中文的不會有問題
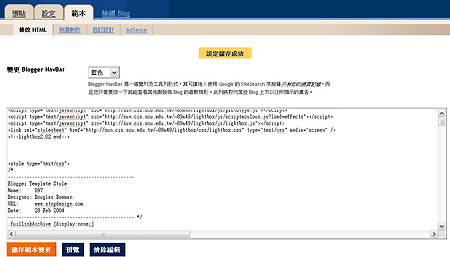
3.原本有使用code隱藏blogger上面的Navbar可能失效
解決辦法>在<style type="text/css">跟</style>之間貼下以下的程式碼
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
PS:近期blog會在測試中......
Labels: 電腦/科技/網路

11 Comments:
笨蛋~是可以恢復的拉
別哭.....
hahahaha.....
1/30/2007 08:22:00 pm
呵呵...我知道...只是...真的速度很慢耶~
1/30/2007 09:03:00 pm
你怎弄這麼快,
我可以問你嗎?瀏覽人數那個程式式屬於該掛在哪裡?
HTML/JavaScript還是資訊提供阿????
媽壓...好多東西我還是弄不起來耶!!!
請問你是用mac還是pc?
3QQQQQQQ
1/30/2007 09:42:00 pm
嗯
我昨天也是心血來潮想說按ㄧ下
後悔程度99%
因為我忍受不了一丁點的亂碼
怎麼改sidebar的亂碼?
1/30/2007 09:53:00 pm
請各位不要慌張..讓老衲娓娓道來
我現在正在寫blog...請稍後
1/30/2007 09:56:00 pm
to milla:
我其實還是用舊的範本
標籤功能我是自己分類的(不是blogger新版功能套用的)
瀏覽人數是套用網路上免費計數器的javascript貼到範本裡用的...
我用pc.. :p
to zhang:
你有之前舊版本的備份嗎?
升級之後確實有部份版面裡的中文字會出現亂碼...
如果不行你可以直接到範本裡面找出亂碼字,刪除重新打就可以了..
試看看..
1/30/2007 11:31:00 pm
動作真快!果然是高手~
非常同意"一點都不期待",要 drag & drop 幹麼阿 orz
2/01/2007 02:54:00 am
你說的標籤功能格式是指什麼呢?
從 html 來看的話,label是由下面這團代碼控制的:
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
其中<data:postLabelsLabel/>就是控制"labels"字樣的東西,我不知道怎麼改所以就把它整行刪掉改成"category" @@,像這樣:
<span class='post-labels'>
<b:if cond='data:post.labels'>
category :
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
如果是要控制樣式的話,在css的部份加入下面這個
.post-labels {
你想要的樣式
}
不知道你要的是不是這個
2/02/2007 11:29:00 am
糟糕我好像誤會了 XD
2/02/2007 11:58:00 am
鳥大..
我也是受害者,
不小心按到更新...
全都變亂碼啦~
T口T!!!
真的很糟...
不喜歡新版...
2/02/2007 02:48:00 pm
我那時候也是變亂碼
還一個一個改 囧
2/09/2007 10:53:00 am
[貼留言]
<< Home