[資訊]Blogger分類文章(利用Furl)
in 電腦/相機/資訊
好啦~不用外掛暴力法分類看過了,客倌您不滿意?
再介紹另外一招就是了。
Furl聽過嗎?什麼沒聽過?
那總該聽過del.icio.us(俗稱美味書籤)?
還是沒聽過?好樣的.....
(我好像在角色扮演、自導自演...)
那這裡簡單的介紹一下這類的網路服務了。
剛剛提到Furl跟del.icio.us都是網路書籤的服務
這有什麼好處?有『我的最愛』就好了阿?
個人覺得好處:
1.不管換什麼電腦,我都可以瀏覽我想逛的網站,就跟坐在家裡用我的電腦感覺一樣。不用每個網站都記網址多累阿!也不用拿著隨身碟把我的最愛匯出匯入麻煩死了。只要上書籤網站登入帳號,就能列出我的書籤了。
2.有時候瀏覽到某些網頁很棒,可以把它加入到網路書籤,就不會覺得加在電腦裡我的最愛會覺得亂七八糟了,節省你整理的時間。Furl還有一個稱作「Furl It!」的工具可以結合在firefox瀏覽器上,看到喜歡的網頁,點一下那個按鈕就能加入了,簡單又方便~
3.可以跟朋友分享。可以看一下今天最受歡迎的書籤是啥。(這個優點我個人覺得普通)
路人:『拖搞拖這麼久!到底要不要進入主題阿!』
=分類教學開始=
[前言]
好啦~開始上課了。目前我就是使用Furl來幫這blog文章作分類。為何不選擇美味書籤?因為網路上看到一些缺點(不知道有沒有進展),聽了心癢癢,所以轉而用Furl囉!但相信Yahoo!買下美味書籤以後也是銳不可檔。(又廢話太多了..>_<)
[準備] 使用firefox瀏覽器。
[STEP 1]

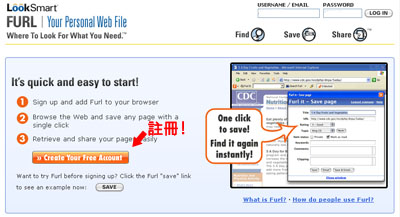
1.到Furl註冊一個帳號吧!
2.以下註冊過程述不備載。相信網路發展這麼久,各位打滾的經驗也夠了。
[STEP 2]

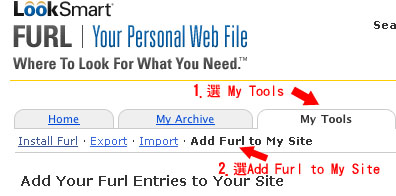
1.登入帳號後,點選上面有個標籤叫做『My Tools』
2.然後向下面找到「Complete -"Furl It"」

接下來的動作一切都只有神奇來形容了。所以要注意看阿!(還特意拿數位相機直接拍了)
1.滑鼠在藍色"Furl It"上面按下左鍵不放。
2.拖曳開就會有一個長方形的框框跟在旁邊嚕...

1.按住左鍵拉拉拉拉到上面,在書籤工具列放開。
2.有沒有看到?工具列多了Furl It就對了!
[STEP 3]
接下來回到Blogger,把每一篇日誌都利用Furl It這個按鈕來分類囉。
1.注意從最古早(最舊)的文章開始。點選最以前的月份吧。
比如我這bitter of bitter是從20004 10月份到現在。點選"十月 2004",從最下面最舊的文章開始分類。
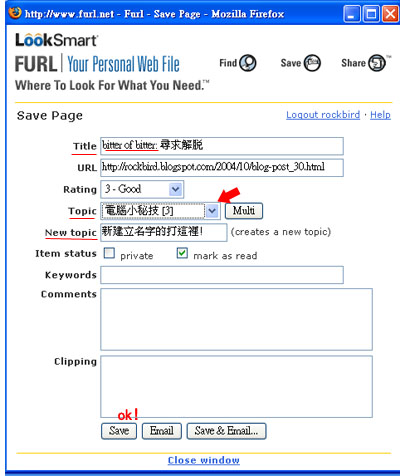
2.點選進每一篇日誌,然後按firefox書籤工具列的"Furl It"。就會跳出一個視窗。請看下面。

畫紅線從上面看下來...
[a]Title:通常都會把你網誌的名稱抓進去。建議把前面網誌名稱刪掉。(範例:bitter of bitter要把它刪掉,不然到時候分類點進去每一篇前面都有你網誌名稱)
[b]Topic:如果你有三個分類,比如:國語/數學/英文,而這篇文章是要分在數學的話,你可以點開下拉式選單來選擇。如果你第一次要建立分類,比如要建立自然科,那就直接看下面[c]
[c]New Topic:第一次建立分類就在這裡打上名稱吧~
[d]save:全部ok了!就可以按最下面的save...(其他功能不是很重要,有興趣請自己玩耍~)
註:分類裡面已經有存幾篇書籤他會很貼心寫在後面。看上圖:電腦小密技[3] <==代表存三個書籤 3.如果你是剛經營你的Blog不久,文章數不多,就還輕鬆如意~如果是已經累積好幾百篇文章,痾~花點時間一篇篇分類吧!順便回顧一下以前寫的文章嚕!如果覺得想要隨時間而消失,也可以不加入分類,就讓他自然地遺忘人間吧...
[Step 4] 經過一段時間的辛苦...(這個方法卻是蠻辛苦的~)但都會有代價的~

依照上圖點到Add furl to my site

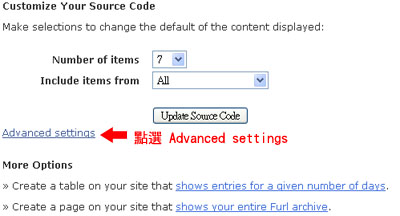
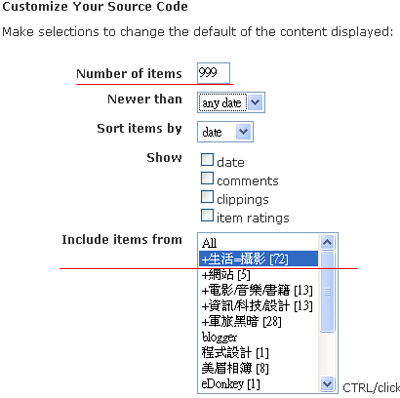
拉到下面選擇"Advanced settings"

找到下方把Number of Items改成999(最多可以顯示的書籤數)
而Include items from點選其中一個分類(比如:有國文/英文/數學,先點選國文,等等在來選其他的)

((接續上圖))
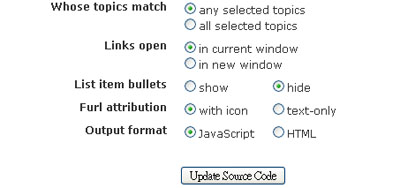
其他的選項依照範例圖選擇。
然後按下按鈕"Update source code"

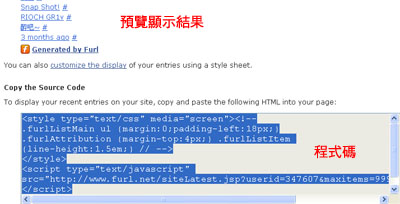
畫面依照剛剛你選取的規則所顯示的預覽畫面
然後把下面"copy of the source code"全選複製!
[STEP 5]

1.用了blogger建立一個新日誌
2.在標題裡面打上您想要的分類標籤名稱(範例:[生活遭遭唸])
3.下面內容,把剛剛的程式碼貼進來!

先不要急著按黃色的發佈文章喔~
1.把"張貼文章的意見訊息選項"點開。
2.跳出來的兩個選項,點選成[否]。
(總不希望分類別下面有人回應吧?)
3.把文章成立的時間改道Blog成立之前
(這樣就不會成為最新的文章,把它藏到以前的時間)
4.喔K!可以按發佈文章了。
5.這篇分類用的頁面,記住他的網址,稍後會用到...

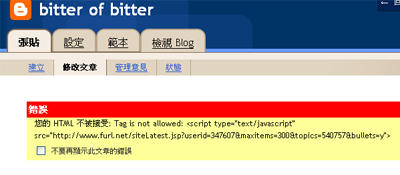
發佈的時候會顯示上面這個錯誤訊息,不要管他~就把"不要再顯示此文章的錯誤"勾起來,在發佈文章一次就可以了。
[STEP 6](就跟前一篇 [資訊]Blogger分類文章(暴力法)Step3一樣)

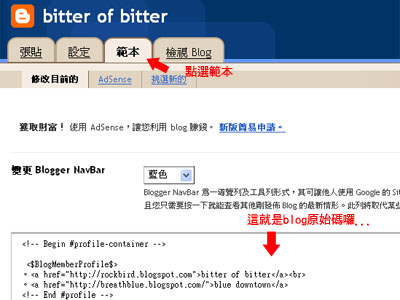
1.選擇"範本"
2.下面內框裡面密密麻麻的東西就是編成你blog的原始碼
(注意不要手賤亂改喔~怕不小心的話,請備份到筆記本)
[STEP 7]
這裡對不熟悉HTML/CSS的人會比較辛苦
但是這篇是寫給笨蛋都看的懂得人~dont worry!
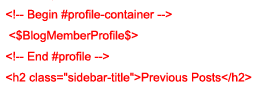
1.找尋下面內框裡的程式碼片段,如果覺得難找可以先Ctrl+A全選,複製,貼到筆記本作編輯
什麼?!連筆記本都不會開?好吧!在電腦桌面上點選右鍵,<新增>,<文字文件>
2.找到下面這一段。(可能有多少不一樣)

如果你找半天眼睛都快瞎了,你可以在筆記本畫面按Ctrl+F
然後輸入"profile"關鍵字幫助你查詢。
3.找到後就加入紅色這一段字。

上圖寫的 [分類]生活遭遭唸的網址 就是指你在Step5發佈那篇用來分類的blog網址...
把他貼在「"」之間...
4.以上的程序就可以讓你的分類在你的Blog右邊欄,個人資料About me下面增加這個分類了唷~你想要有幾種分類都是依照這樣方法就可以了。
[STEP 8]
現在是不是完成了一個分類了阿?
分類:國語/數學/英文,你只做完第一個國文而已。
跳回Furl去生產出其他分類的程式碼吧!
回到STEP 4再重來過.... 就能完成了....
1234.2234.3234.再來一次!
[事後....]
不是抽事後煙的時候! >_< 辛苦建立的架構好像很複雜耶!到底有什麼好處阿?!跟前一篇暴力法比較起來,當你完成新的一篇日誌的時候,你可以輕鬆點取firefox上面Furl It的按鍵,然後下拉選單選一下你要的分類,(對了!上面Title顯示blog的名稱建議要刪掉喔~)然後按個save就可以了... 優點:不用每次開分類的那篇文章出來新增新網誌的連結。 缺點:當點選分類顯示出的畫面,要經由程式由Furl網站上面抓取該分類的書籤資料,再回傳。所以在效能上面來說會有點慢。(我講得太深了嗎?簡單來說要跑一圈Furl再回來所以要一點時間)如果願意多等一點時間其實還可以接受~如果還不清楚上述我到底在幹什麼吃的?你可以先瀏覽一下我網站的分類。點點走馬看花一下,應該大致就會瞭解了。 [期望] 希望給需要使用到的人有幫助。任何問題請回應,因為之前我參考很多人的教學網誌很辛苦(對剛接觸的人會看不懂),所以希望寫一篇完整、清楚的教學。如果有覺得太難或不懂的請提出來,希望修改成blogger無腦分類教學。 ps:坐在電腦桌連續兩個半小時打成的STEP by STEP終於完成了。腰酸背痛,好像拼命打字的關係,手腕也開始痛了起來(職業病開始出現)..>_< 來睏!今天是2005年最後一天。好感傷阿...打了這麼長一篇blog...
[補充1]
如何去除分類中文章連結後「#」符號
我忘記解釋這個部分了。這個在furl.net的Help裡面也有解釋。很簡單。在範本裡< type="text/css">跟< /style >之間加入.furlLinkArchive {display:none;}這個指令就可以了。記得儲存完要"重新發佈"一下才看的到效果。
[補充2]
如何在分類清單中每個連結前有小圓點的記號(純粹美觀用。非必要!)
糊塗的我忘了說明這個部分了。 如果你想要像我
一樣每個文章連結前面都有個小圓點記號,依據文章的Step 5貼上程式碼,貼上後將「&bullets=y」貼在程式碼其中就可以了。
而相對位置,參考我下方範例(程式碼拿我的範例,這張圖的目的是要找相對位置,把它貼上),顯示粗體字的地方。

可以了!
[補充3] 2006/10/15
許多網路上的朋友有些遇到了一些困難....
整個流程主要的關鍵在於[Step 4]跟[Step 5]
當你把你的blog日誌分類到furl以後...
Step 4過程中,設定完該有的選項後,按下Update source code
看一下上面就是你設定分類的顯示畫面...
如果沒有錯誤..仔細看一下你Step 5是否有什麼流程遺漏了
這兩個步驟再檢查檢查應該就沒什麼問題了...
[參考連結]
blogger暴力法分類
[有關Furl書籤沒有顯現的問題] 200611/29
我已經寫Email去問Furl,他們說已經有發現這個錯誤,工程師正在努力修正這個bug。
所以如果有人嘗試用上面的步驟幫你的blog作分類,但是書籤卻沒有顯現在你的blog上...
請不要擔心,請稍等幾個小時或者隔幾天再上去看看。
下面就是eamil:Furl的回應。
Thanks for using Furl!
After some research, we have found that there is a bug when adding furl
entries to you blog or site.
Our development team is working on this issue and should have a fix
shortly.
We appreciate your patience and understanding as we tend to this matter.
If you have further questions, comments or suggestions, please feel free
to contact us again.
Best Regards,
The Furl Team
-----Original Message-----
From: rockbirdcth@hotmail.com [mailto:rockbirdcth@hotmail.com]
Sent: Tuesday, November 28, 2006 6:53 AM
To: Furl Feedback
Cc: rockbirdcth@hotmail.com
Subject: [COMMENT]:[QUESTION] About Furl...
Dear Furl:
I used Furl to make my blog having classifications. (My blog is in
blogger.com that does not have that kind of function) Copy the Source
Code to display my bookmarklets on my blog.
Because this way to classify article in blogger.com work out, I write
a tutorial article in my blog.
But recently,a lot of people asked me why their Furl bookmarklets
disappeared.
I tried to find out the problem.
When I add a bookmarklet into Furl, it doesn't display immediately.
Right? Sometimes, it should wait for serveral hours or another day.
If you can give me a reply, I will appreciate that.

72 Comments:
辛苦了,鳥兄,但你真的很用心,感動咧~
謝謝你了!!
12/31/2005 03:21:00 am
真是有心啊! 你可以當QA了 QA就是要寫這種仔細的文件 >"< ...BTW, live.com and start.com 都是有名的網路書籤服務
1/04/2006 12:04:00 pm
廖姐有好料推薦一下...我試著用看看~
只要有朋友推薦我都有空會去測看看..
順便瞭解一下對方喜好的品味
(嘖嘖~想起來確實我是變態沒錯!)
1/04/2006 09:36:00 pm
花哈哈
我也做好了!!
本想寫篇文大肆宣揚一下的!!!
不過已經被你發現啦!!!
都是湯教得好!!!
哈哈哈~~
1/07/2006 05:50:00 am
to 畢畢
這篇用書籤網站的服務分類的..
阿湯跟你用的方法速度比較快..
但是我懶得改了.. Q_Q
1/07/2006 10:36:00 am
首先先感謝R兄的教學
但是我在使用上有些問題
這是我的網誌首頁:http://nasonlin.blogspot.com/
我編輯過右邊欄的一些連結
可是當我在點進去我網誌的任何一篇文章後
他顯示出的右邊欄卻跟我在首頁編輯的不太一樣耶!
請問是什麼問題呀?
4/03/2006 08:33:00 pm
消失不見的部分是因為
< MainOrArchivePage >不見的東西< /MainOrArchivePage >這個語法的關係...
這有好處...如果文章內容不是太長...右邊欄也不會拖的那~~~~~~~~~麼長...
仔細看看我blog上面也有些利用這個語法把它截除掉
4/03/2006 11:22:00 pm
喔喔....我得到了!我得到了!
非常感謝你呀!!
我想我可以考慮一下右邊欄有哪些項目可以刪掉。
謝謝你^___^
另外想請問,blogger.com有無支援類似
"最近新的回覆"這樣功能的CSS碼?
4/04/2006 04:09:00 am
之前有嘗試過幾個辦法都不盡理想...
有人是利用HaloScan.com來替代..但是跳出一個視窗還有少了人頭圖案我就沒用了...
管理自己的blog可以到設定裡把留言E-mail通知...就不會漏了任何一個(Mail的title中文會有亂碼,我想可能是UTF-8編碼的關細)
4/04/2006 05:28:00 pm
嗯嗯...非常感謝呀!!
4/04/2006 08:42:00 pm
首先感謝你詳細地介紹這個好用的方法!
我在照你指導的方式修改我的blog後,的確可以分類我的文章了,但是還是無法去除分類中文章連結後「#」符號,可否再說的詳細一點呢?還是進來有什麼改變呢?謝謝!
4/07/2006 04:16:00 pm
呼...網路上找了那麼多blogger教學的說明,還是鳥兄你寫的最詳細說。
太感謝了!
順便問一下,也有一樣的問題...
教學最後的去除分類中文章連結後「#」符號似乎沒有用耶!
是我們有忽略哪些步驟嗎?
4/08/2006 03:46:00 am
相當抱歉...自己也發現自己不知道在亂寫什麼...原文已經做修正...應該是沒有錯了!
4/08/2006 01:39:00 pm
成功了,太感謝了。
寫這麼長的教學出錯是難免的。
但是造福了很多「八嘎」。﹝像我...﹞
P.S:你的Blogger可以讓我放在我的Blogger連結中嗎?﹝先斬後奏 -__-+﹞
4/09/2006 02:58:00 am
分完了 可是fx不能讀 只有IE才能看
另外請問(簡體站)
http://zenzhao.blogspot.com/2006/01/blog-category.html
這個樣子?
Tags:* Blogger
或是像
http://blog.yoren.info/category/blog-plus/
這個樣子?
in blog plus. tags: blogging, coComment, extensions, Firefox, Greasemonkey.
4/13/2006 11:27:00 pm
請問在Blogger的範本中增加分類時,有一段是"生活雜雜念的網址",
請問這些要連結過去的網址是要從哪裡取得?
5/08/2006 12:01:00 am
你建立的分類文章...
點開來看上面瀏覽器顯示的連結就是了...
5/08/2006 12:52:00 am
滑鼠在藍色"Furl It"上面按下左鍵不放。
拖曳開就會....
請問為什麼我拖曳開卻沒有小方格?我實在查不出原因來.謝謝
還有我也在極樂常看到你= ="不過我常潛水
5/09/2006 07:21:00 pm
你確定你有把書籤工具列打開嗎?
不是放在瀏覽工具咧喔...
5/10/2006 12:34:00 am
我用另一種方法得到程式了.謝謝
5/10/2006 05:59:00 am
你好
你寫的step by step真的很詳細!
另外想請問有辦法在分類項目後面顯示文章數目嗎?
例如:生活(5),表示有五篇這樣
5/15/2006 12:36:00 am
請問一下,我用張貼功能編輯的文章分類(如[生活遭遭念])雖然有將張貼日期改成blog成立之前的日期,但還是會出現在「最新文章」裡頭耶~~
5/18/2006 01:58:00 am
當然會啦.....寫些新的日誌他就會淹沒消失了....
5/18/2006 03:22:00 pm
歡迎使用~
6/25/2006 03:04:00 pm
謝謝R兄的教學,我已經把文章分類完成囉!
感謝你!!
7/14/2006 09:49:00 pm
感謝R兄的文章教學~
某蠶完成了文章分類了~~(***自己灑小花***)
另外~某蠶將此文連結放入網誌上感謝膜拜~
如R兄覺得不妥~
請跟某蠶聯絡~某蠶會將之移除的~~
再次感謝~~<(_ _)>
Posted by 蠶~
7/20/2006 10:35:00 am
歡迎大家引用連結...
希望大家都能順利做出分類功能囉~
7/28/2006 11:07:00 am
再次感謝囉~~*^_^*
7/29/2006 11:11:00 pm
Dear friend, thank you very much for the info. Sorry, I am unable to write in Chinese at this PC.
I managed to build the Category section with your help. Thanks again and a thumb up for ya !
This page is recommened to me by the author of Flying against time逆時飛行 (flyagainsttime.blogspot.com)
All the best & Good luck !
Cheers :-)
8/05/2006 01:27:00 am
太长了
下回有空了再看
不过很感谢!!
8/14/2006 01:27:00 pm
thanks a lot. The step by step process is so clear and instructive. :)
It takes me about 2 hours from 1 to 3 in the midnight to read it through and finish all steps. As a beginner of CSS luckily I did not have any troubles with these codes and finally I got my blog categories to work(dancing). It feels so good.
Thank you again for sharing such useful information.
8/25/2006 08:05:00 am
I am glad to hear that it is useful for you.
8/25/2006 11:13:00 am
哇,這很棒說,受用不盡,已經煩惱分類功能很久了>_<
10/13/2006 01:05:00 pm
感謝鳥兄的教學文件
圖文並茂真仔細
不過我在試玩furl書籤的地方遇到了問題
我追了一下問題
發現有的文章,在產生Script那個頁面上的"預覽"時顯示不出來
我的測試過程如下
不知道鳥兄知道原因嗎?
http://www.flickr.com/photos/penancy
(少的那一筆資料就是拿鳥兄的blog當測試的資料)
10/15/2006 09:16:00 pm
可能是furl網站出了問題吧?
那你選擇分類的書籤顯示,結果是正確還是仍然後漏?
10/15/2006 10:48:00 pm
您好,
在網路上查到這篇就立刻來試
但是我貼上去的文章始終是空白的
我也是blogger的使用者
有沒有人遇過這種情況呢?
我使用furl做文章聯播放在side bar就沒問題
但是貼在文章中發表卻不行
11/05/2006 08:42:00 pm
我自己測試都沒有問題...
請確定你在建立新文章做分類功能時,按"發佈"後會有紅色警告字串:您的HTML不被接受........
把下方的"不要在顯示此文章的HTML錯誤"勾選起來再發佈一次...
沒顯示的人會不會是錯過了這個步驟呢?
11/06/2006 09:33:00 pm
它只能用在M$ IE?
有没有适合所有browser的?
11/07/2006 07:50:00 am
我用在IE跟Firefox看都沒有問題...
亂碼或未顯示是要把網頁編碼改成UTF-8
11/07/2006 02:09:00 pm
我看了你這篇文章,很有用,感謝。
11/09/2006 11:40:00 am
嗚嗚~~每個步驟都是一樣的
我甚至把空白頁面的HTML碼叫出來比對
跟您的網頁完全一模一樣
他不出來就是不出來
11/09/2006 11:50:00 am
我用的也是blogger,也遇到相同情況,
貼上去的文章始終是空白的。http://kathywendy.blogspot.com/2004/08/baking.html
我在建立新文章做分類功能時,按"發佈"後有警告字串:您的HTML不被接受........也有把下方的"不要在顯示此文章的HTML錯誤"勾選起來再發佈一次...
我的blogger網頁編碼本來就是用UTF-8
但是沒有東西出現丫。
11/25/2006 12:20:00 am
我想請問一下 我寫完一篇文章後 有用furl it 功能 再looksmart也有看到,但為什麼在我自己網頁的分類中看不到呢? p.s.之前都有成功? 謝謝
11/27/2006 11:14:00 pm
對不起,過了兩天才回覆。
我這兩天測試結果也是有相同的問題。
所以就寫信給Furl詢問看看是不是他們的問題....他們說發現了這個bug正在處理當中..
所以就請稍待了...
email回覆我新增在此篇blog後面
11/29/2006 09:52:00 am
想把xuite文章全搬到blogger來,謝謝你的分享啊^_^
依照你寫的步驟動作,但是文章分類的部分點進去卻沒看到我分類的文章呢。。這是怎麼回事呢?
12/02/2006 02:03:00 am
上面我不是說了...XD
才前兩天寫信問Furl他們說發現這個bug正在維修中....給他們一點時間吧
12/02/2006 10:01:00 am
哈哈哈,您的用字真含蓄,什麼幾個小時。說不定問題是出在blogger,因為有些人的是成功的是不是,不知成功的是不是blogger bata??我那不成材的是blogger真是一片空白呢。
12/02/2006 09:40:00 pm
呵 拍謝 原來這兩個是同樣的問題啊~
那再請問。。在step7第三點說要貼上網址,是說分類標題弄成一篇文章並發佈後點入頁面的網址吧!這樣的話會有兩種選擇捏!
一是Previous Posts點入二是從Archives點入兩者網址不相同說,這有關係嗎?
12/03/2006 12:10:00 am
orz...
to Jacky
那就是你blog編排的程式碼...
至於你要把你分類日誌的超連結擺放在哪裡就由你自己決定了...
Previous Posts是指你最近寫的日誌
Archives會把你一每個月分類你寫的日誌
分類日誌的功能寫成一篇日誌..當然會出現在上述兩個地方
12/03/2006 12:19:00 am
我在FeedtoJs 中build up a FEED
鍵入以下的RSS
http://www.furl.net/members/didierwei/rss.xml?topic=DC+LIFE
預覽下,就已經出現empty了
不知是否是我操作錯誤
還是跟前面諸位仁兄,對furl bug的質疑
12/04/2006 01:55:00 am
如果有問題其實可以看看我的blog首頁最新的文章..是否有在分類裡...
我的日誌標題下面有文章分類超連結..
比如:in 電腦/網路/科技 或 in 生活遭遭唸
如果看到最新文章沒有在分類裡,那就代表FURL還沒把BUG修好...請各位不用單心事不是自己沒設定好
12/04/2006 09:26:00 am
原本做好是一片空白,我什麼也沒去改,從上次做好,一直放著,結果,今天去看,連接居然出現了。大家可能要對它有點耐心吧。
12/09/2006 07:41:00 pm
感謝你的指導!
但是我碰到一個小小的麻煩,
我分類完之後,發現首頁原本應該會秀出意見回應數字,就這麼人間蒸發了。
但是連結到內文,依然看到的到回應的意見。
感覺很像鬼打牆,
實在不知道碰到啥問題咧?
可以麻煩解惑嗎?
1/06/2007 10:53:00 am
furl終於改版成功..
現在顯示應該都沒什麼問題了,而且很即時就會反應..
1/30/2007 11:44:00 pm
搖滾鳥先生
你真是部落達人
最近剛好覺得樂多的tag不好用
能瞧見你這篇文章真是lucky XD
有了我有想好好來整理我那鬼地方
謝謝你摟:D
2/06/2007 12:33:00 am
我是資訊宅男...
但是我只能算是熱心 稱不上達人...
2/06/2007 09:36:00 am
噗!
宅男會這麼謙虛嗎!?
啊我是整理好了
不過也只是讓版面不要看起來落落長這樣
哈..再接再厲吧我:P
3Q達人
2/07/2007 03:31:00 am
rockbird...
我的Furl還是沒辦法用...
突然之前是空白的,
嘗試了很久,
重做了好幾遍,步驟都沒錯,
不知道哪裡出錯了?!
(腦袋死當中)
4/05/2007 02:10:00 am
[STEP 7]
1.找尋下面內框裡的程式碼片段,如果覺得難找可以先Ctrl+A全選
是不是在Firefox檢視-頁面原始碼里找?
5/19/2007 03:08:00 pm
貼到筆記本或者word文字編輯去找....
5/19/2007 03:42:00 pm
您好!
我在网上搜索到你的部落格。
觉得你的部落格资料好丰富所以就把你加入了我的友情链接。
希望能和您做个朋友。
也希望你有空就到我的blogger看看。
5/30/2007 04:58:00 pm
請問要如何像你這樣BLOG顯示的是。文章然後「KEEP READING」這樣呢。
我的BLOG都是只會顯示全部,這樣我的格式好亂XD
感謝你哦
6/12/2007 02:03:00 am
請問一下大大
這是我的BLOG http://nematv.blogspot.com/
安裝到目前為止一切正常,
但有個問題:每次只要一點分類名稱
就會跳到一個奇怪的頁面
請問為什麼會這樣QQ?
6/14/2007 02:55:00 pm
阿丫丫...我看了你的blog
怎麼會這樣...我覺得是furl的那個程式碼有寫了什麼東西
不然怎麼會跳頁
在檢查一下你分類的頁面網頁內的程式碼..
6/14/2007 03:16:00 pm
rockbird大大~
小弟在步驟6是直接用BLOGGER新版的網頁元素功能
直接新增了一個HTML/JavaScript
除了這個還有FURL的介面跟大大不一樣以外
其他的好像都一模一樣
好煩惱噢ˊˋ..
6/14/2007 03:23:00 pm
我不僅是愚蠢的地球人,而且是屬於恐龍世代。
我喜歡blogger的版面,但文章愈寫愈多,因為不會分類,最後被迫轉到yahoo。
最近想把blogger上的舊文搬到yahoo,
發現不能複製,不懂原因在何,
能否告知嗎?
謝謝。
6/21/2007 05:07:00 pm
原來Blogger現在有提供標籤功能了= =
我還在那試半天
不過還是謝謝你的教學~
7/03/2007 06:08:00 am
感動~Blogger因為有你而豐富~
我也因此學會文章分類功能了~
只是不知furl的分類有階層式的嗎?
好希望有這種功能
10/03/2007 04:51:00 am
謝啦,新版的blogger和furl的分類方式亦仿照你的方式做出來啦,修改步驟如http://hsieh-ht.blogspot.com/2008/02/bloger-beta.html
還請指教喔
3/06/2008 03:05:00 pm
你好啊~我找來找去都找不到最後那個碼要貼的PROFILE地方啊,>。<弄了很久就死在最後一個STEP好慘~
求求你幫我~
jody_71988@hotmail.com
你可以和我直接對話,這樣我就可以SEND我的範本給你看看了~
THZ~
10/16/2008 10:58:00 pm
你好呀,經由你精闢的設明,我終於也設定好了,另外想請教你,你上方的Navbar是怎麼隱藏的?可否教一下?
2/02/2009 04:35:00 pm
a標籤最好加上title,比較能提醒使用者
6/12/2013 02:43:00 pm
[貼留言]
<< Home